- Pattern
- from the French patron, is a type of theme of recurring events or objects, sometimes referred to as elements of a set of objects.
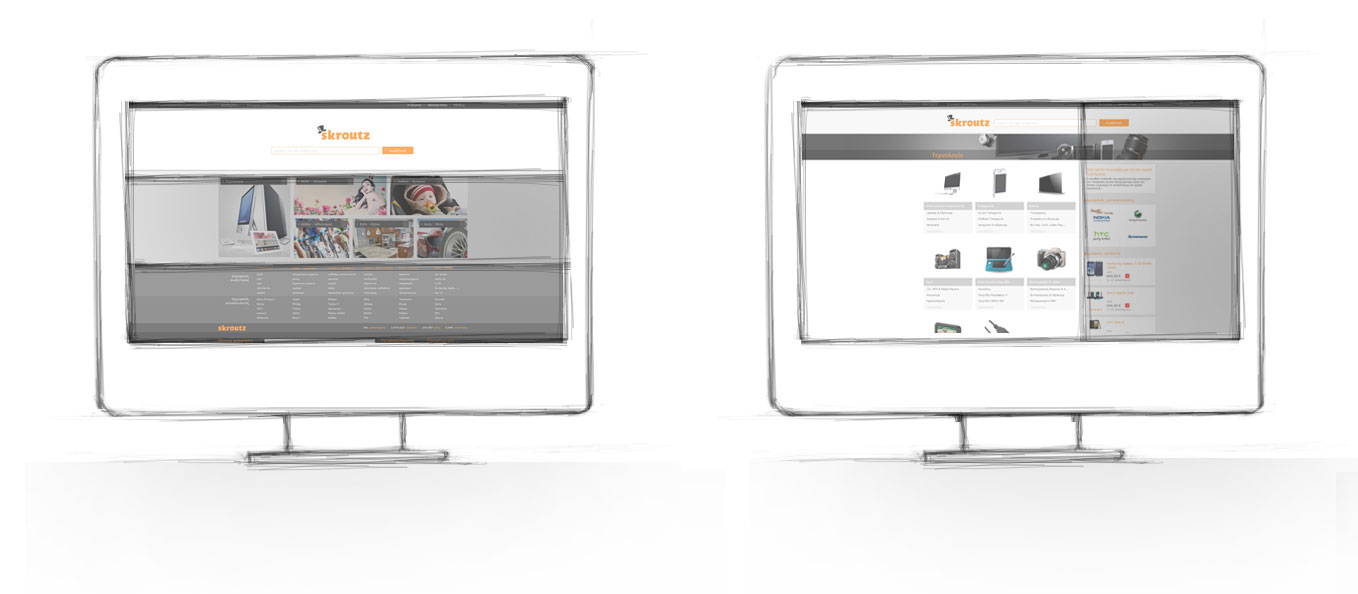
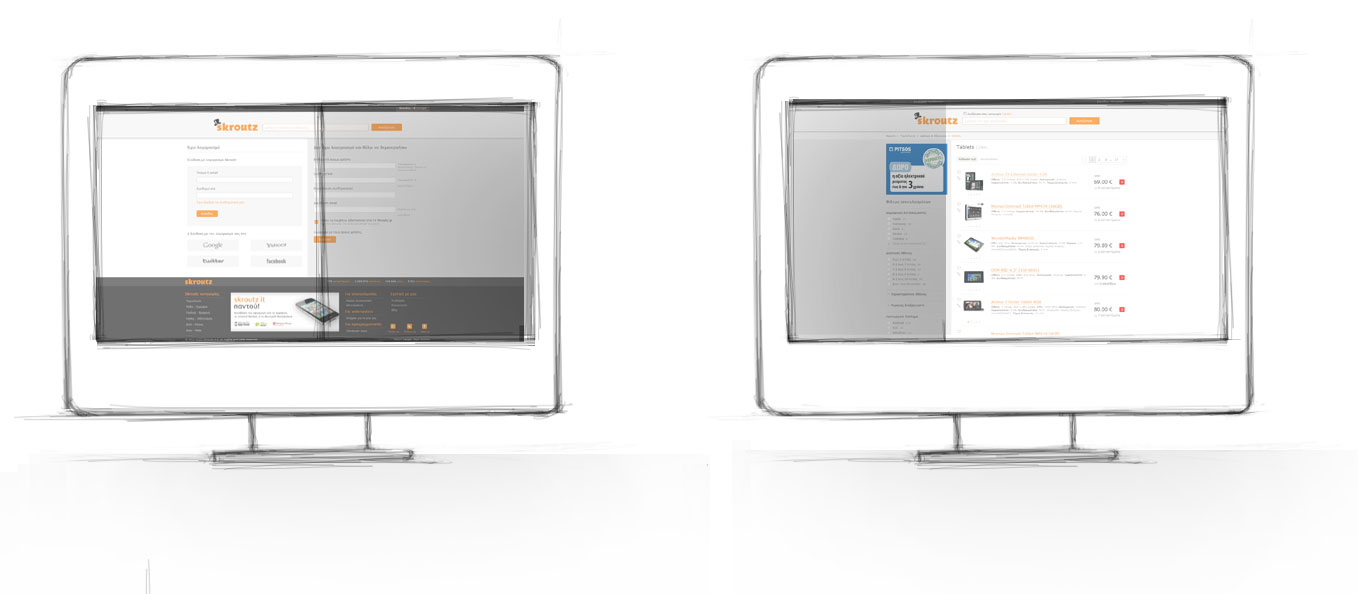
The last version of Skroutz.gr heralded a very clean cut for us in terms of design approach and level of refinment. We did have a thorough upfront design phase which resulted in some very interesting design decisions.
What are implicit design patterns?
We define implicit design patterns as recurring decisions in the design phase, which impact - hopefully positively - the user understanding and use of a webservice without actively promoting their use. A call to action button is an explicit design patterns, whereas the use of different colors for different link target types is an implicit design pattern. The goal is that the user will subconsciously understand the design decision which should result in a more natural user journey.
Layout patterns
Skroutz.gr at least the part most of our visitors are seeing has a very small footprint in terms of design templates. For all of these templates we had a very specific focus path we wanted the user to follow. In order to introduce as few as possible page layouts we grouped the pages into groups where each group should meet two major criterias:
Visual hierarchy
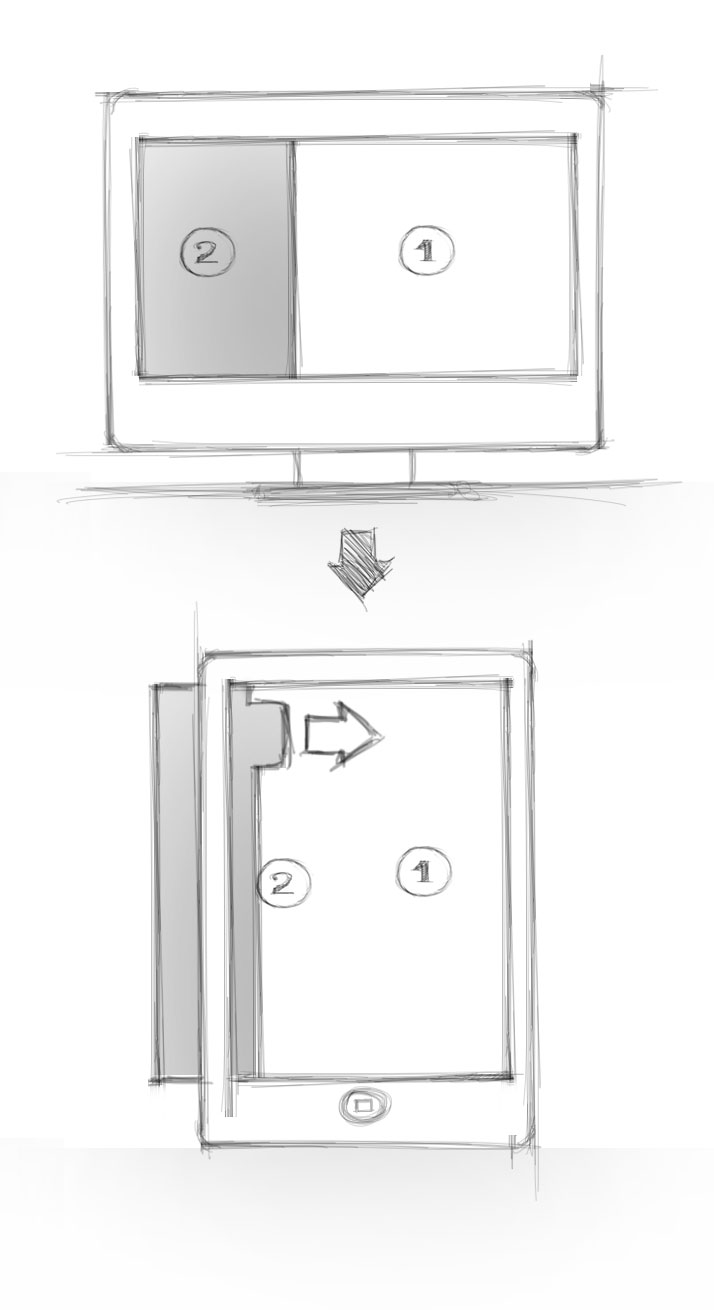
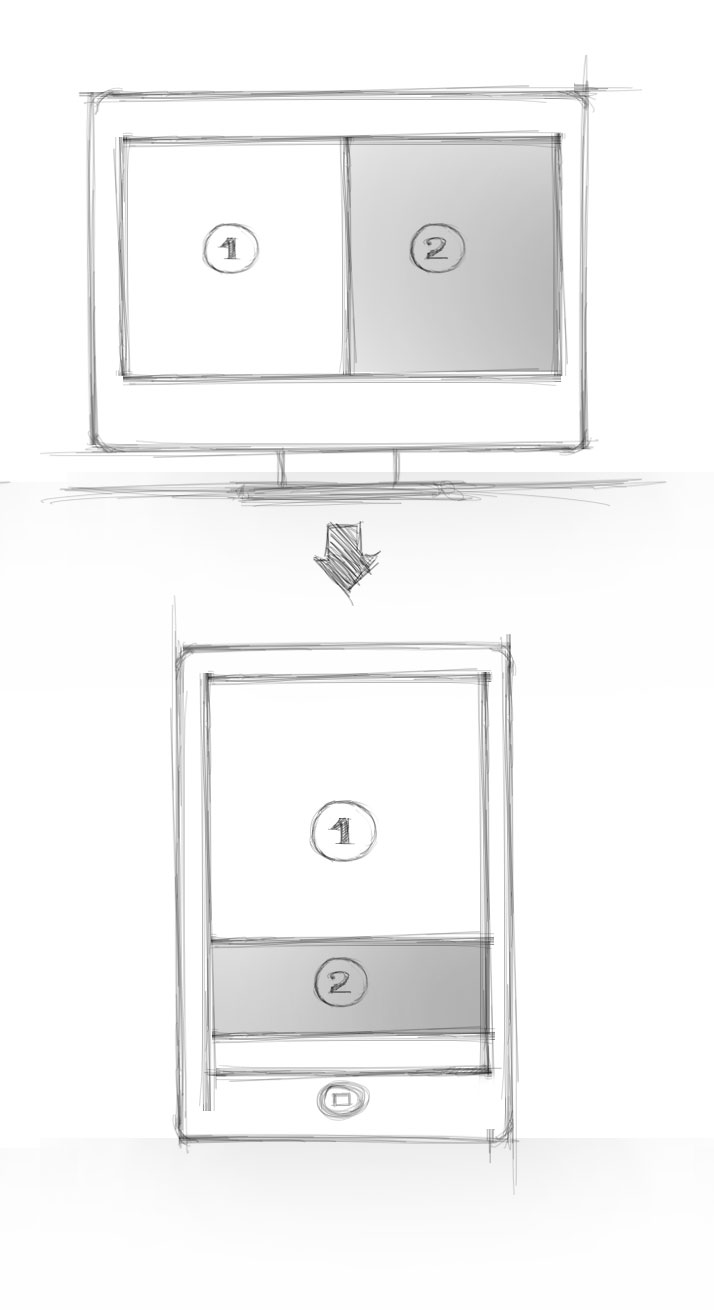
All of the above groups need a simple scheme to guide the user in terms of content priority. The obvious choice is contrast, where we used a simple white - shades of gray approach. Placement of the primary and secondary focus areas is also important and our choices were based on the typical F-Shaped use of the page by a user.
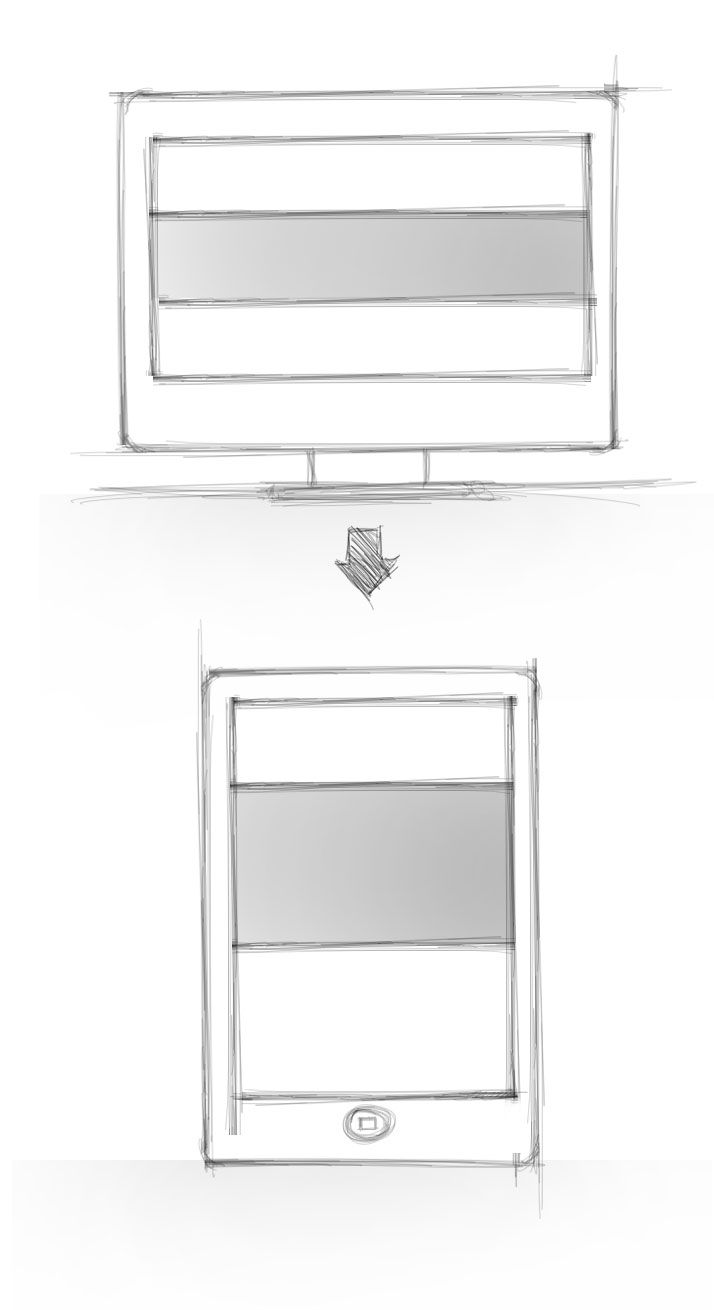
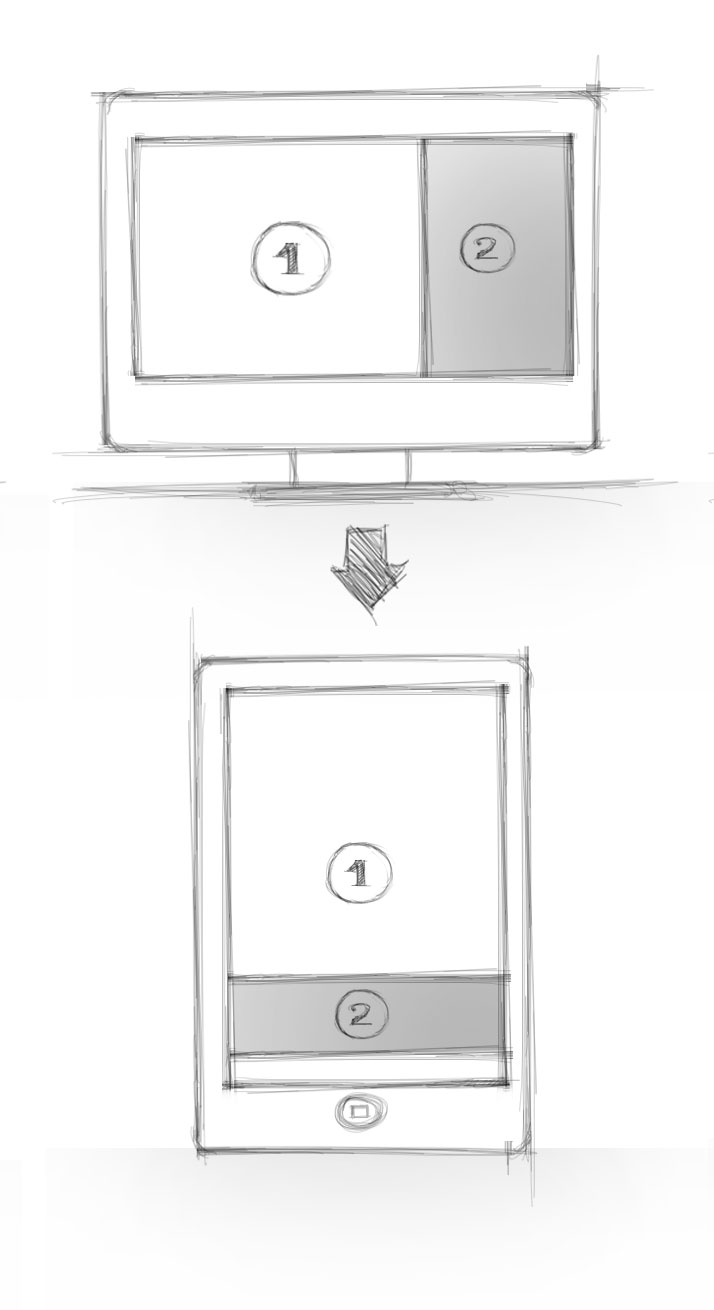
Responsiveness
The above groups need to adapt themselves and their priorities to small screen devices. This can be simply done by rearranging the components with the same principles as before.
- Presentation
The user eyes should scroll the page in a top to bottom manner, with the natural scroll flow suggesting priority of content - Option
Two focus groups for the user. One major the other with less importance. - Faceted
One major area to focus on with a list of options to drill down through this area. - Choice
Two contradicting choices, same importance, one more likely then the other.
Presentation Pattern

Option Pattern

Faceted Pattern

Choice Pattern

Applied patterns